Web 用户体验设计提升指南
用户体验设计秉承着以用户为中心的思想,以用户需求为目标。设计过程注重以用户为中心,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。良好的用户体验设计,是产品每一个环节共同努力的结果。
除去一些很难一蹴而就的,本文将就页面展示、交互细节、可访问性三个方面入手,罗列一些在实际的开发过程中,积攒的一些有益的经验。通过本文,你将能收获到:
(一)页面展示
1. 整体布局
对于大部分 PC 端的项目,首先需要考虑最外层的包裹。假设为 .g-app-wrapper。
1 | <div class="g-app-wrapper"> |
首先,对于 .g-app-wrapper,有两点是需要在项目开发前弄清楚的:
- 项目是全屏布局还是定宽布局?
- 对于全屏布局,需要适配的最小的宽度是多少?
对于定宽布局,就比较方便了,假设定宽为 1200px,那么:
1 | .g-app-wrapper { |
利用 margin: 0 auto 实现布局的水平居中。在屏幕宽度大于 1200px 时,两侧留白,当然屏幕宽度小于 1200px 时,则出现滚动条,保证内部内容不乱。
对于现代布局,更多的是全屏布局。其实现在也更提倡这种布局,即使用可随用户设备的尺寸和能力而变化的自适应布局。
通常而言是左右两栏,左侧定宽,右侧自适应剩余宽度,当然,会有一个最小的宽度。那么,它的布局应该是这样:
1 | <div class="g-app-wrapper"> |
1 | .g-app-wrapper { |
利用了 flex 布局下的 flex-grow: 1,让 .main 进行伸缩,占满剩余空间,利用 min-width 保证了整个容器的最小宽度。这是最基本的自适应布局。对于现代布局,我们应尽可能考虑更多的场景。做到:
2. 底部 footer
页面存在一个 footer 页脚部分,如果整个页面的内容高度小于视窗的高度,则 footer 固定在视窗底部,如果整个页面的内容高度大于视窗的高度,则 footer 正常流排布(也就是需要滚动到底部才能看到 footer)。
使用 flex 的justify-content: space-between 可以很好解决,同理使用 margin-top: auto 也非常容易完成:
1 | <div class="g-container"> |
1 | .g-container { |
3. 超长文本处理
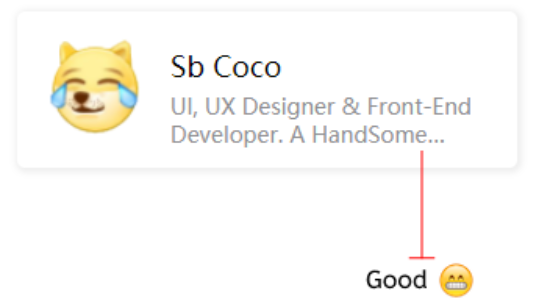
对于所有接收后端接口字段的文本展示类的界面。都需要考虑全面(防御性编程:所有的外部数据都是不可信的),正常情况如下,是没有问题的。

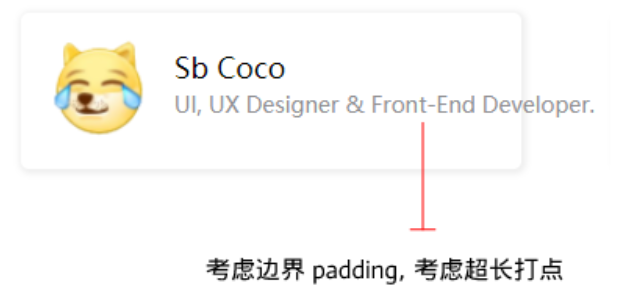
但如果文本是很长的一段内容,则可能发生如下情况:

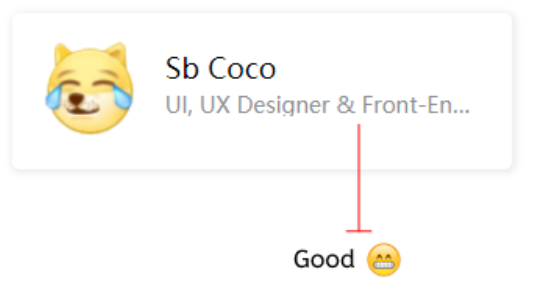
对于单行文本,使用单行省略:
1 | { |

对于多行文本的超长省略,兼容性较好的做法如下:
1 | { |

4. 保护边界
对于一些动态内容,我们经常使用 min/max-width 或 min/max-height 对容器的高宽限度进行合理的控制。在使用它们的时候,也有一些细节需要考虑到。譬如经常会使用 min-width 控制按钮的最小宽度:
1 | .btn { |

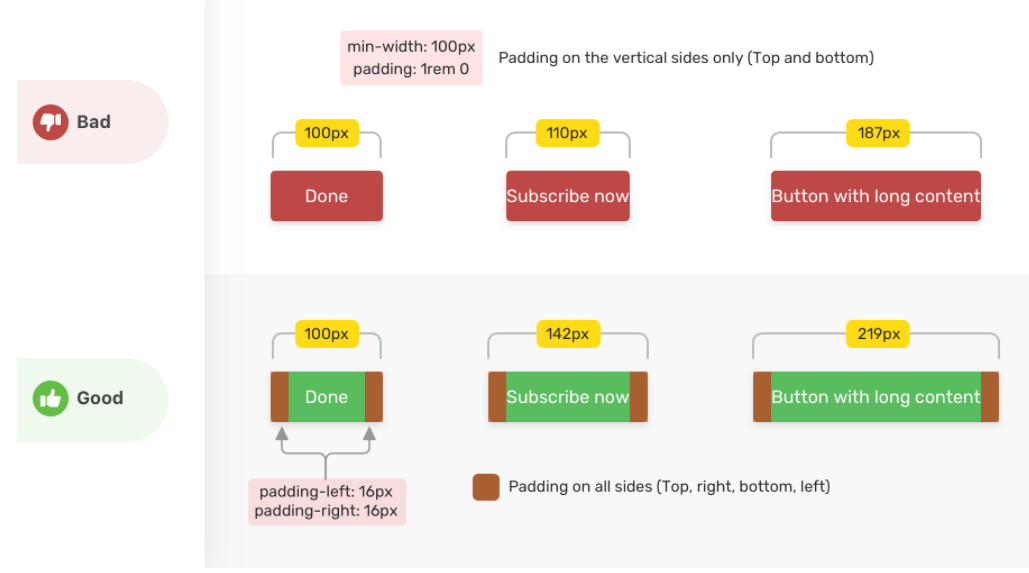
当内容较少时是没问题的,但当内容比较长,就容易出现按钮过长的情况:

这里就需要配合 padding 一起:
1 | .btn { |
借用Min and Max Width/Height in CSS中一张非常好的图,作为释义:

3. 图片相关
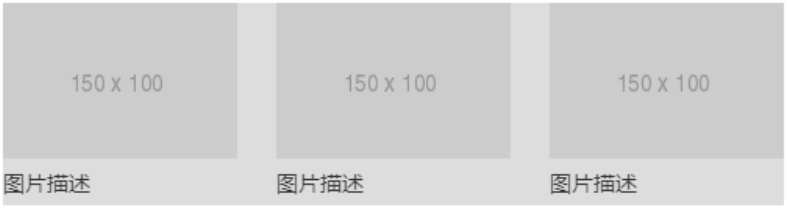
有的时候和产品、设计会商定,只能使用固定尺寸大小的图片,我们的布局可能是这样:

对应布局:
1 | <ul class="g-container"> |
1 | ul li img { |
假设后端接口出现一张非正常大小的图片,上述不加保护的布局就会出问题:

我们总是建议对图片同时设置高和宽,避免因为图片尺寸错误带来的布局问题。同时,给 <img> 标签同时写上高宽,可以在图片未加载之前提前占住位置,避免图片从未加载状态到渲染完成状态高宽变化引起的重排问题。
但限制高宽也可能出现图片被拉伸变形的问题,导致效果不美观。

这个时候可以**借助 object-fit**,它能够指定可替换元素的内容(也就是图片)该如何适应它的父容器的高宽。利用 object-fit: cover,使图片内容在保持其宽高比的同时填充元素的整个内容框。
1 | ul li img { |

object-fit 还有一个配套属性 object-position,它可以控制图片在其内容框中的位置。(类似于 background-position),m 默认是 object-position: 50% 50%,如果你不希望以图片的居中部分展示,可以使用它去改变图片实际展示的 position。
像是这样,object-position: 100% 50% 指明从底部开始展示图片。
1 | ul li img { |

在移动端或者一些高清的 PC 屏幕(苹果的 MAC Book),屏幕的 dpr 可能大于 1。这种时候,我们可能还需要考虑利用多倍图去适配不同 dpr 的屏幕。
1 | <img |
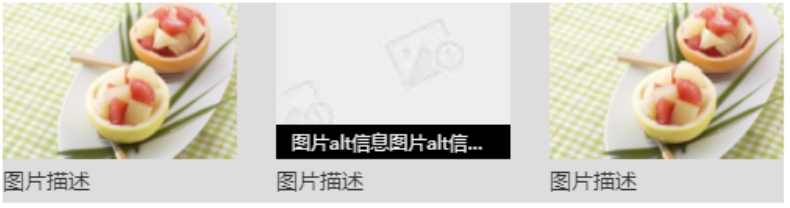
接下来还需要考虑,当图片链接挂了,应该如何处理。处理的方式有很多种。最好的处理方式,是我最近在张鑫旭老师的这篇文章中 – 图片加载失败后 CSS 样式处理最佳实践 看到的。这里简单讲下:
- 利用图片加载失败,触发
<img>元素的onerror事件,给加载失败的<img>元素新增一个样式类 - 利用新增的样式类,配合
<img>元素的伪元素,展示默认兜底图的同时,还能一起展示<img>元素的alt信息
1 | <img src="test.png" alt="图片描述" onerror="this.classList.add('error');"> |
1 | img.error { |
我们利用伪元素 before ,加载默认错误兜底图,利用伪元素 after,展示图片的 alt 信息: