前端性能优化方案
关于 Web 应用性能优化,有一点是毫无疑问的:「页面加载越久,用户体验就越差」。Web 应用性能优化的关键之处就在于:减少页面初载时所需加载资源的「数量」和「体积」。
关于 Web 应用性能优化,有一点是毫无疑问的:「页面加载越久,用户体验就越差」。Web 应用性能优化的关键之处就在于:减少页面初载时所需加载资源的「数量」和「体积」。
在 nginx 服务器上准备调试 Nuxt 项目时,打开浏览器却发生了下图的情形。可以看到,样式发生明显错乱,图片资源也没有加载出来。而我在本地代码调试时,显示效果是正常的。在反复确认本地代码和服务端上的代码并无二致后,查看报错信息发现引入的 css 文件、js 文件以及图片资源都没有加载出来。
虽然响应式页面能够做到样式随着屏幕的变化保持一致,但对于移动端和 PC 端两个截然不同的体系来说,更好的用户体验无疑是为两者分别准备一套代码。也就是说,如果一个网站做了这样的设备适配,那么用户在移动端访问到的就是移动端的页面,在 PC 端访问到的就是 PC 端的页面。我们可以在 Nginx 服务器的 conf.d 文件中进行配置,以根据设备类型的不同来做页面的跳转。
在 Linux 环境通过 npm 全局安装 pm2 后,运行 pm2 命令却显示没有找到该命令:-bash: pm2: command not found。上网查找资料发现,这是因为没有创建软连接导致的。
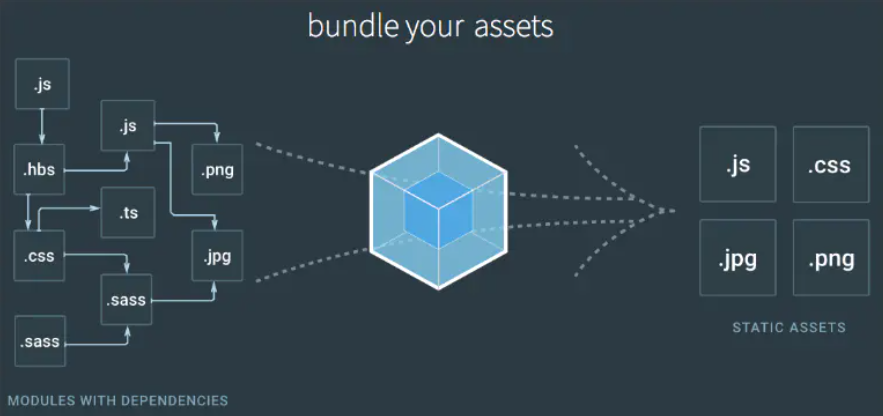
前端开发已经模块化,它改进了代码库的封装和结构。打包工具已经成为了一个项目必不可少的部分,如今这儿有几种可能的选择,例如 webpack,grunt,gulp 等。webpack 因为他的功能和扩展性在过去的几年中,受到非常大的欢迎。

不像大多数的模块打包机,webpack 将项目当作一个整体,通过一个给定的的主文件,从这个文件开始找到项目的所有依赖文件,使用 loaders 处理它们,最后打包成一个或多个浏览器可识别的 js 文件。
typeof 转换类型
| typeof 转换类型 | 结果 |
|---|---|
| {} | object |
| [] | object |
| null | object |
| undefined | undefined |
| NaN | number |
| 0 | number |
| true | boolean |
| ‘ ‘ | string |
number 转换类型
| Number 转换 | 结果 |
|---|---|
| Number({}) | NaN |
| Number([]) | 0 |
| Number(‘’) | 0 |
| Number(null) | 0 |
| Number(undefined) | NaN |
| Number(NaN) | NaN |